
Hey fellas! We’re starting a model new sequence on HTML tutorial, starting with this textual content. In the event you’re a scholar of know-how or have curiosity in web enchancment, this could present to be useful for you. Moreover, in case you’re ready to kick off your supplier as an internet developer, HTML is principally the very very first thing you may kind out. This sequence Be taught HTML will cowl all of the important stuffs it is worthwhile to seek out out about HTML 5 which is simply the latest HTML mannequin. So after this sequence It’s doable so that you can to make a cool webpage using HTML.
Sooner than starting to be taught HTML, lets talk about HTML itself. HTML (Hyper Textual content material Markup Language) is principally a language used to present your content material materials on World Huge Internet (www). HTML 5 was first launched in public-facing form on 22 January 2008, with a critical change and “W3C Recommendation” standing in October 2014. It’s often a cell nice language, as a result of it was designed by conserving small devices under consideration. Merely instructed, HTML is a simple however extremely efficient language used to design the web contents.
So lets begin with the requirements. You need a PC to start out out learning HTML. Any Working system is good. Chances are you’ll even use your cellphone nevertheless it should doubtless be pretty troublesome coding from a cellphone. You should use notepad or principally one thing that provides with textual content material. I favor using Elegant Textual content material as I have been using it for a while. To place in Elegant textual content material click on on right here.
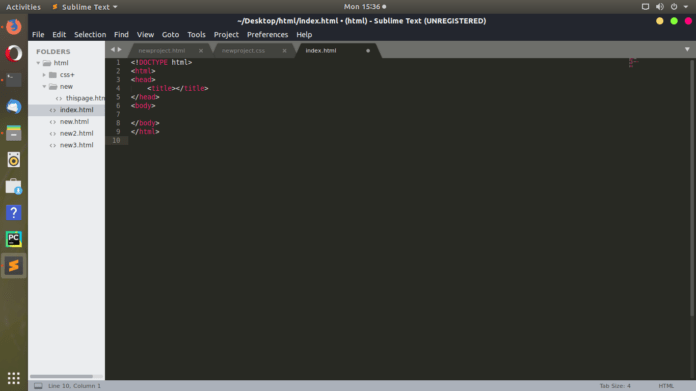
So, at first lets take a look at format of a HTML program and it looks like this:
<!DOCTYPE html>
<html> That’s beginning of a HTML file.
<head> That’s heading to specify the heading of your internet web page in browser.
<title></title>
</head>
<physique> You write your contents inside the physique.
</physique>
</html>
As you may even see each half begins with <section_name> and ends with </section_name>: the equivalent issue with a slash sooner than determine. Precise easy to remember.
Chances are you’ll merely create a model new textual content material file and determine it as file.html to make it a HTML file. In the event you’re using Elegant Textual content material (I extraordinarily advocate that) you might open Elegant, hit ctrl+n , determine it as one thing.html and also you could be good to go. It is gonna be precise easy while you use an IDE.
So, this concludes the introduction.We’re going to start with the basics in our subsequent article, so maintain tuned for that. When you might have any queries, be completely happy to comment!