
 If you’re an area fanatic and like to take a look at the celebs, chances are high you might be already conversant in the ISS. The ISS, or Worldwide House Station, revolves across the earth six instances every day. If you’re within the ISS, just like the creator who’s an aerospace engineering pupil, you’ll love this ISS Lamp mission.
If you’re an area fanatic and like to take a look at the celebs, chances are high you might be already conversant in the ISS. The ISS, or Worldwide House Station, revolves across the earth six instances every day. If you’re within the ISS, just like the creator who’s an aerospace engineering pupil, you’ll love this ISS Lamp mission.
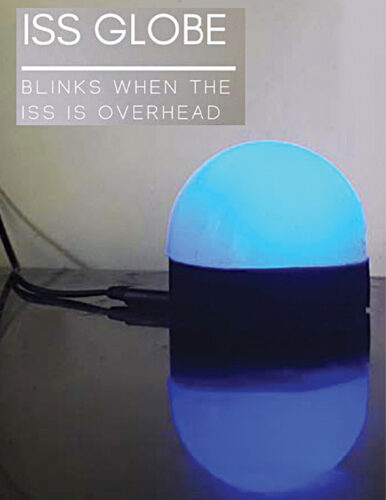
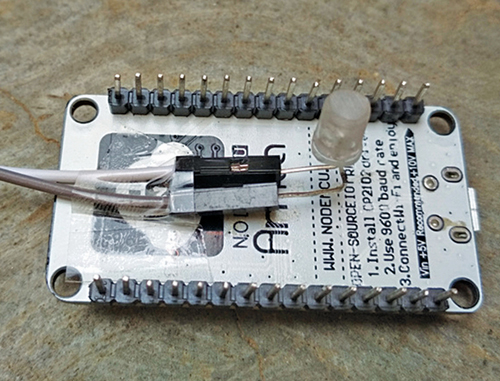
This easy-to-make system is a small hemispherical lamp that provides a light glow when related to an influence provide. However when the ISS passes over its location, the lamp begins blinking for about 30 seconds to a couple minutes. The creator’s prototype is proven in Fig. 1.

All you have to make this ISS Lamp mission is a node microcontroller (nodeMCU), a 5mm LED, a little bit of wire, thick cardboard to make the stand, and the globe to work as a lamp.
For testing this mission, you want Adafruit IO and IFTTT platforms. Adafruit IO is a cloud service designed for customers to show, reply, and work together with their information safely and securely within the cloud. IFTTT derives its identify from the programming conditional assertion “if this, then that” and is a software program platform that connects apps, gadgets, and companies from completely different builders to set off a number of automations involving them.
To make the mission, first arrange Adafruit IO after which set up the IFTTT app, which is well obtainable totally free on the web.
Setting Up Adafruit IO
To arrange Adafruit, open the web site io.adafruit.com, create an account, and login. Then observe the steps talked about under:
- Click on on Feeds within the high bar and choose New Feed, as proven in Fig. 2.

Fig. 2: Step 1 to create a feed on Adafruit Give a reputation to your feed. You might use the identical identify that has been used for the mission (see Fig. 3), which is ISS_LED, as it will make the programming simpler.

Fig. 3: Step 2 to create a feed on Adafruit - Click on on Dashboards within the high bar and choose New Dashboard, as proven in Fig. 4. Give it the identical identify as your feed, that’s, ISS_LED.

Fig. 4: Making a dashboard - Click on on the dashboard you created and choose the gear icon on the proper (see Fig. 5).

Fig. 5: Creating a brand new block - Then choose ‘Create a new block’ and click on on the toggle swap (see ON in Fig. 6).

Fig. 6: Choosing toggle swap as your block - Choose your feed identify (ISS_LED on this case) within the popup window and click on on Subsequent Step. Within the subsequent window, don’t change something, simply click on Create Block.

Fig. 7: Configuring the toggle swap - As soon as your block has been created, click on on My Key within the high bar (see Fig. 2) and notice down your Username and Lively Key, which is exclusive to your mission. Don’t share these with anybody as they could mess up your mission (see Fig. 8).

Fig. 8: Getting into your Adafruit energetic key
Now that the Adafruit arrange has been accomplished, you possibly can arrange IFTTT after downloading the IFTTT app (or you possibly can simply use the desktop website).
Setting Up IFTTT
To arrange IFTTT, observe the steps under:
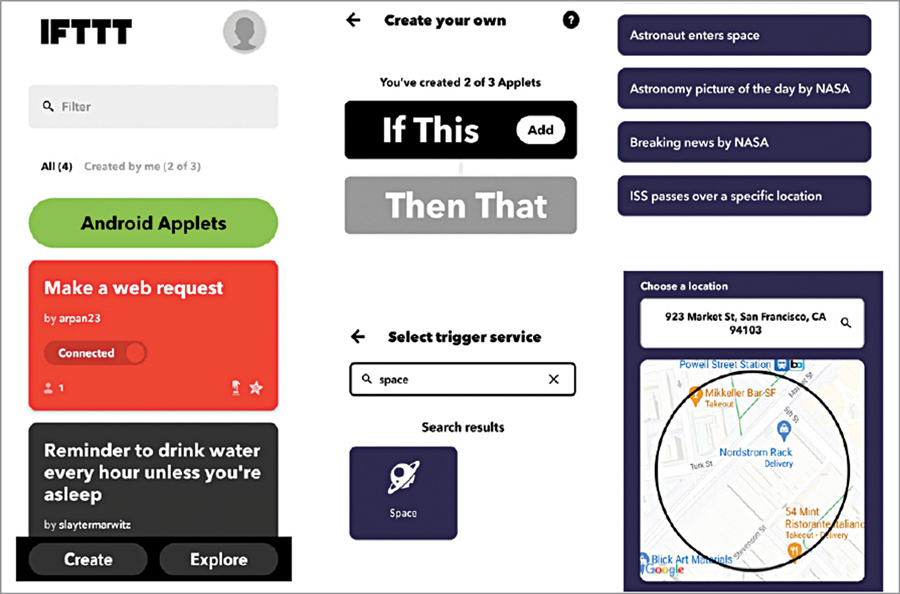
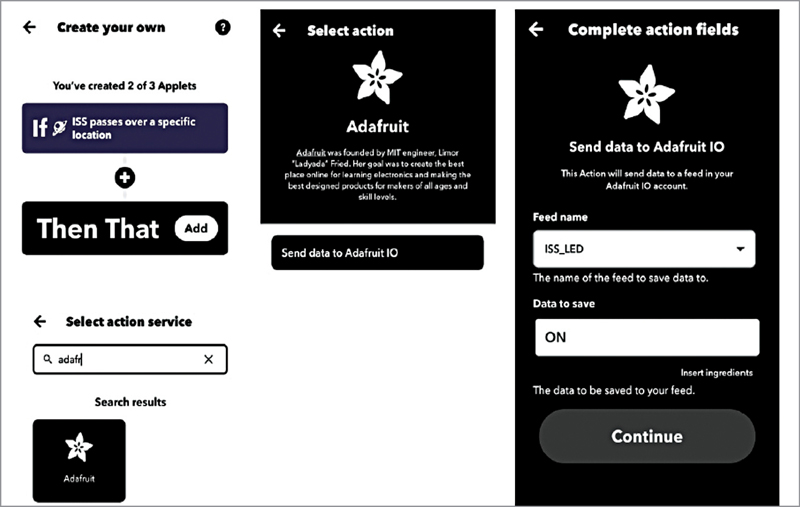
1. Click on on Create (backside left in Fig. 9) and choose If This field. Search House within the search bar and click on on it. Click on on ‘ISS passes over a specific location’ field and choose your location.

Now click on on Then That block and seek for Adafruit on the search bar. Click on on ‘Send data to Adafruit IO’ (see Fig. 10), choose the feed identify (ISS_LED), and sort ON within the ‘Data to save’ area.

After configuration of Adafruit and IFTTT has been completed, all that’s left is to add the code. To recap, we’ve created a toggle swap on Adafruit that may management your NodeMCU by way of Wi-Fi. And we’ve created an applet on IFTTT that toggles the Adafruit swap each time the ISS passes over the chosen location.
ISS Monitoring Lamp Code
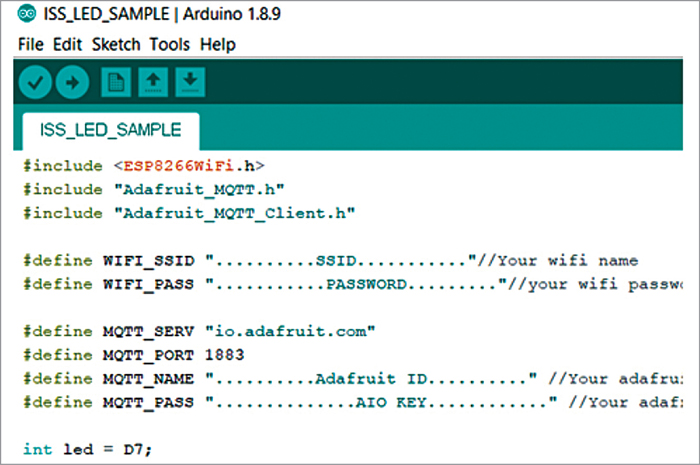
The guts of the ISS globe is the NodeMCU, which must be coded to work the best way we wish it to. Be sure you have the NodeMCU and Adafruit mqtt libraries put in in your Arduino IDE. The supply code ISS_LED_SAMPLE.ino proven in Fig. 11 must be modified a bit for it to work.

Make the next adjustments within the pattern code:
- Exchange SSID together with your Wi-Fi (or cell hotspot) identify.
- Exchange PASSWORD together with your Wi-Fi (or cell hotspot) password.
- Exchange Adafruit ID together with your Adafruit username.
- Exchange AIO KEY with the energetic key you had famous after creating the Adafruit toggle swap.
In the event you named your Adafruit feed as ISS_LED you might be completed with enhancing of the code. However you probably have used a distinct identify, substitute ISS_LED in all places within the code with the identify you’ve got used.
This code retains the LED turned off by default. When the ISS arrives, the LED begins blinking. In case you need the LED to stay on by default, you possibly can substitute digitalWrite(led,LOW); with digitalWrite(led,HIGH); within the first line of the void loop() perform.
Now you possibly can go forward and add the code to your NodeMCU. Please notice, throughout testing, EFY Lab USERNAME was efytech2 and #outline IO_KEY was aio_sXlY05Iri6o3ueuWYLLY5KnZIcAa, which had been included within the supply code ISS_LED_SAMPLE.ino earlier than importing. For the situation of the ISS, the web site was used.
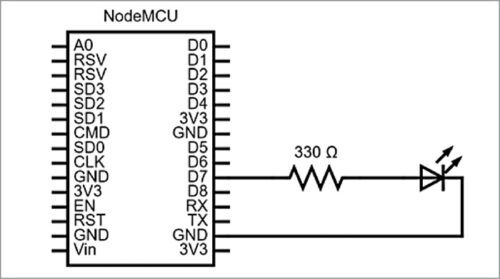
Circuit Diagram
On this final step of getting the mission working, join the LED to the D7 pin of your NodeMCU. The 330-ohm resistor in collection (as proven in Fig. 12) is used to restrict the present via the LED.

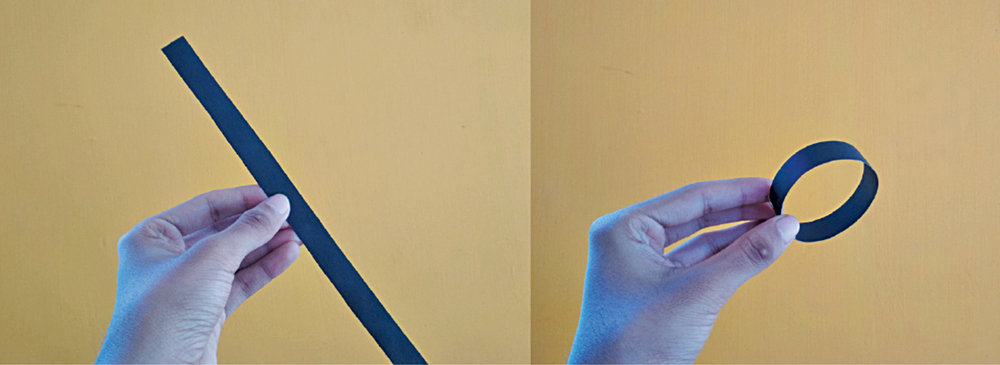
To make the bottom of the ISS lamp, chances are you’ll reduce a strip of black cardboard and roll it right into a cylinder. The peak of the cylinder (width of the strip) needs to be a bit greater than the peak of the NodeMCU when it’s resting on its pins. The dia of the cylinder needs to be the identical as that of diffuser’s base.

Reduce one other piece of cardboard in a round form with a diameter equal to the diameter of the cardboard cylinder and stick the cylinder to it with adhesive. Place the NodeMCU and the LED inside this cardboard base and place the diffuser on high (check with Fig. 13 via Fig. 15).

Your very personal ISS overhead indicator is now prepared. Each time the ISS passes over your location, the lamp will let you understand.

The ISS crosses a location a few times most days (generally in the dark when it might not get observed). There are some days when it doesn’t present up in any respect, however that’s uncommon.
It feels good to know there are individuals working up there in ISS and it’s thrilling when they’re simply overhead. When ISS arrives after sundown, you possibly can even run out and take a look at it shifting within the sky and possibly wave a hiya!
Obtain Supply Code
Arpan Mondal is pursuing aerospace engineering and is an revolutionary mission creator. He additionally likes enjoying guitar and sketching