
If you happen to kind so much, it’s fairly helpful to have the ability to hold observe of what number of phrases you’ve typed, whether or not you’re submitting a paper or every other doc with a phrase depend requirement, and even writing a novel.
Most phrase processors in the present day can depend what number of phrases and characters exist in a doc, however you often must dig round in menus or hold observe of key combos to get that counter up.
Wouldn’t or not it’s simpler to only take a fast look at your keyboard to see what number of phrases you’ve typed?
Astrohaus
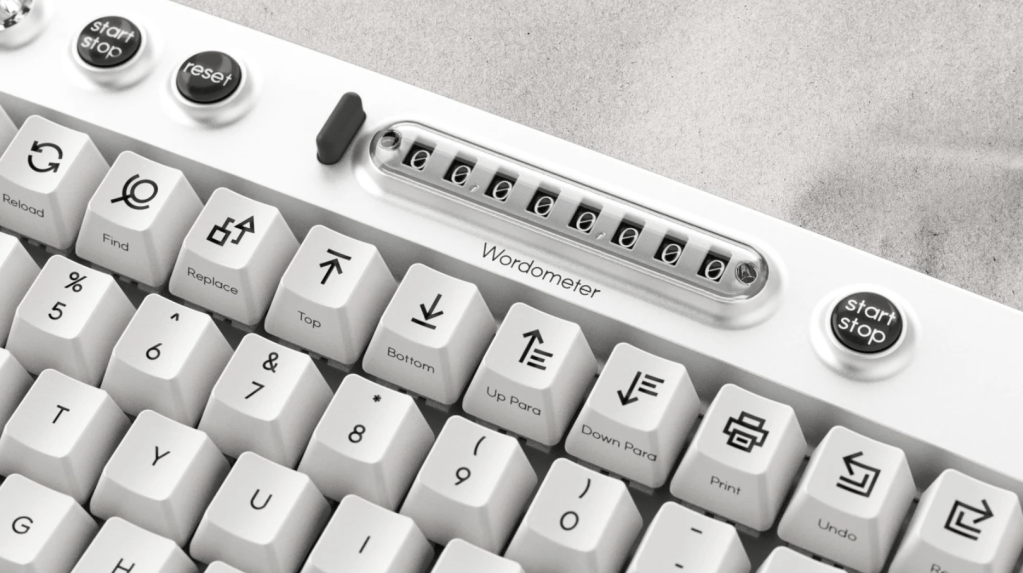
With the brand new Freewrite Wordrunner keyboard by Astrohaus, which was proven off at CES 2025, you are able to do simply that. This compact mechanical keyboard has a built-in mechanical phrase counter that mechanically retains observe of what number of phrases you kind.
The counter goes as much as 8 digits, however you possibly can reset it lengthy earlier than you hit 99,999,999 typed phrases. Subsequent to the phrase counter is a timer that permits you to time how briskly you possibly can kind a paragraph or web page.

Astrohaus
Along with the counter and timer, this keyboard additionally has distinctive keys on the operate row. The same old F-keys have been changed with devoted keys for locating textual content, changing textual content, leaping between paragraphs and pages, and undoing and redoing actions.
The Freewrite Wordrunner clearly appears to be designed for many who write so much, both for work or as a interest. What’s unclear is how a lot the Freewrite Wordrunner will price, or if the keyboard will even attain prospects. You possibly can at present reserve the keyboard for a refundable $1 to lock in particular early-bird pricing when Astrohaus launches the Kickstarter marketing campaign in February.
This text initially appeared on our sister publication PC för Alla and was translated and localized from Swedish.