
Introducing our groundbreaking IoT system that simplifies real-time IoT information logging, sharing, and evaluation! With only one platform, you’ll be able to effortlessly add sensor information in actual time, log it to Google Sheets with timestamps, and visualize it with reside graphs. Want solutions quick? Our system has obtained you coated!
Think about the ability of this know-how throughout vital conditions just like the COVID pandemic. Governments can effectively observe and analyze every particular person’s well being information utilizing interactive graphs for higher decision-making.
Say goodbye to the complexity of knowledge administration and embrace the convenience and effectivity of our IoT resolution. Expertise the way forward for information analytics at the moment!


| Parts | Amount | Description | Jumper wires |
| ESP 8266/32 | 1 | WiFi Microcontroller | 400 |
| Sensors (MAx30100,BME180) | 1 | Sensor | 400 |
| Jumpr wires | 1 | For connection | 20 |
| Complete | 820 |
Step-by-step Information
To get began with storing information in a Google Sheet, comply with these easy steps:
- Create a New Google Sheet: Open Google Sheets and create a brand new spreadsheet. Label the columns with the information you need to retailer, for instance, “Timestamp,” “Temperature,” “Pulse,” and extra.
- Entry App Script: Click on on “Extensions” within the menu and choose “Apps Script.” This may open a brand new tab with the Google Apps Script editor.
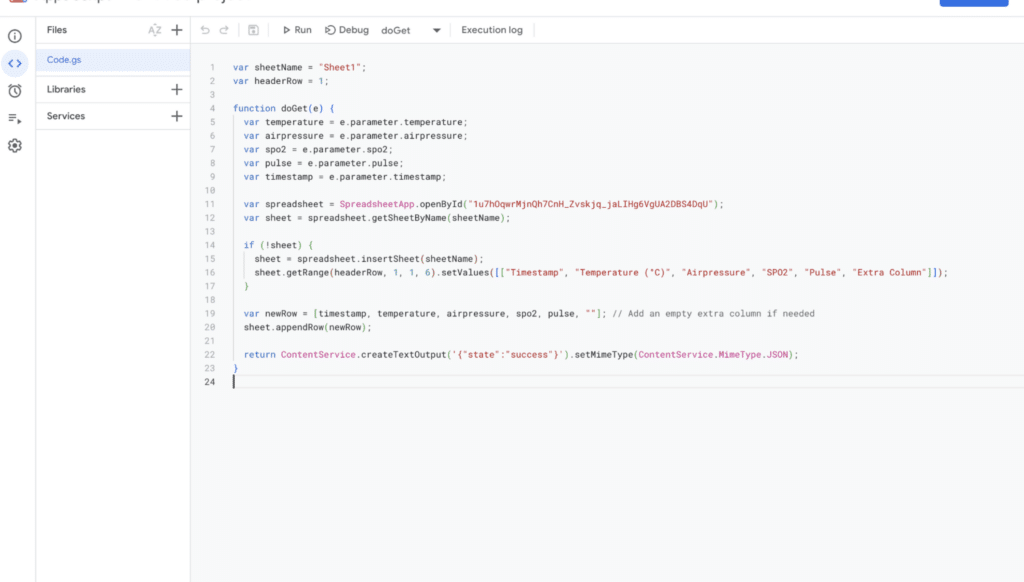
- Add Code for Knowledge Storage: Within the Apps Script editor, paste the supplied code snippet (Fig 3.) so as to add information to the sheet. Modify the code to match your chosen column names and any further information inputs you want.
- Save and Run: Save the script and run it to retailer information in Google Sheets.
Now, everytime you need to add new information, merely execute the script, and it’ll mechanically insert the information into the required columns of your Google Sheets.
For extra detailed directions and the code snippet (Fig 3.), check with this hyperlink:

Now, to finish the method, comply with these steps:
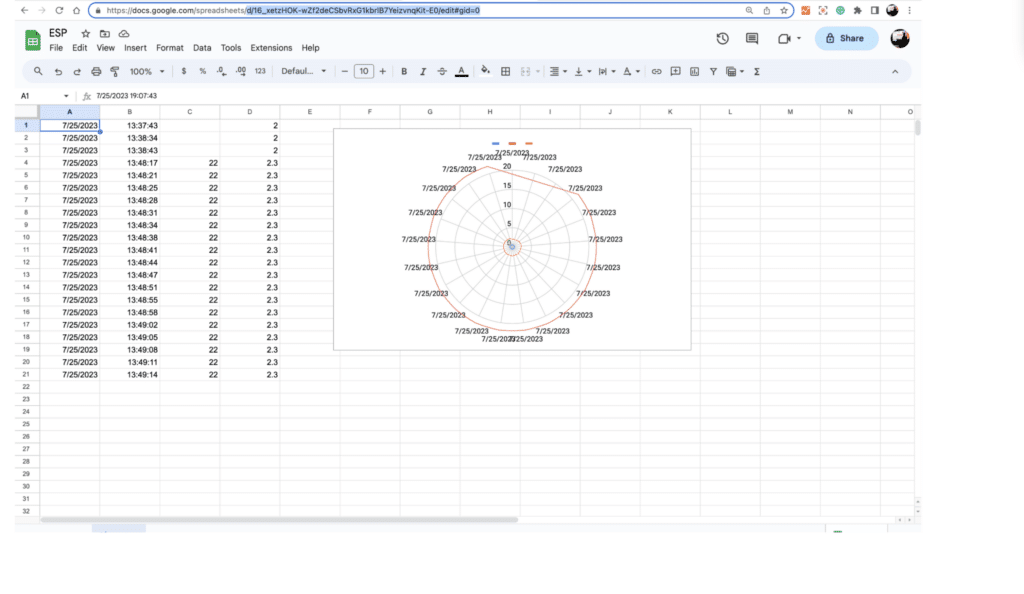
- Discover the Google Sheet ID: Open your Google Sheet within the browser. Within the URL, you will note one thing like this:
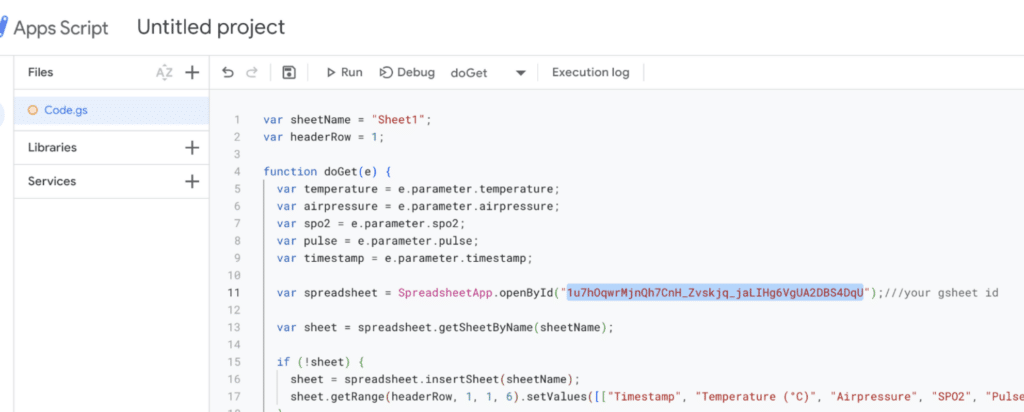
https://docs.google.com/spreadsheets/d/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/edit. TheXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXrepresents the Google Sheet ID. - Change the G-Sheet ID within the Script: Return to the Apps Script editor the place you pasted the code. Search for the road of code that features the Google Sheet ID, it would look one thing like this:
var sheetID = "YOUR_GOOGLE_SHEET_ID";Change "YOUR_GOOGLE_SHEET_ID" with the precise Google Sheet ID, you present in Step 1. The up to date code ought to now seem like this:
var sheetID = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";- Save the Script: After changing the Google Sheet ID, be certain to save lots of the script.
Now, your script is accurately linked to the precise Google Sheet you need to retailer the information in. While you run the script, it should add information to the designated columns in that Google Sheet.


Upon getting made the required adjustments to the script and you’re able to deploy the app, comply with these steps:
- Save the Script: Guarantee that you’ve saved the script with the up to date Google Sheet ID.
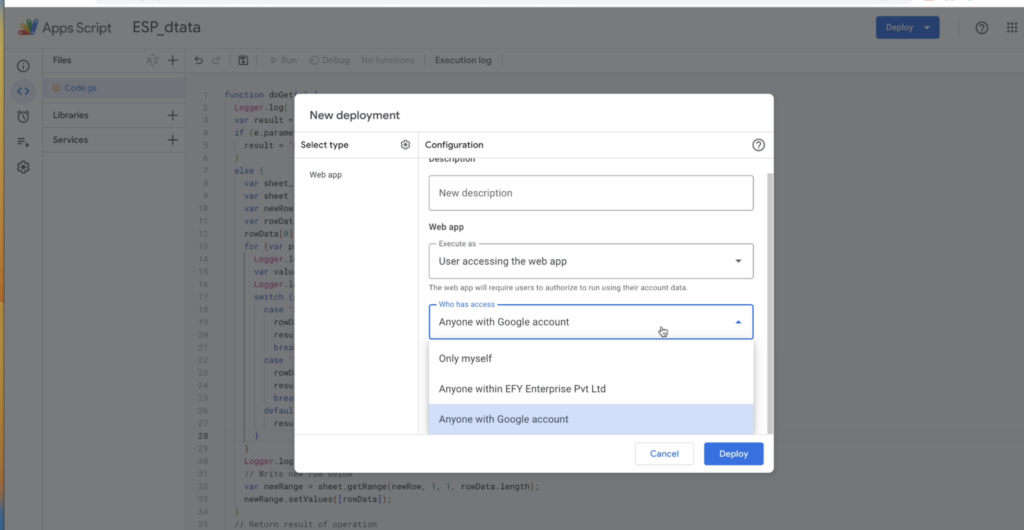
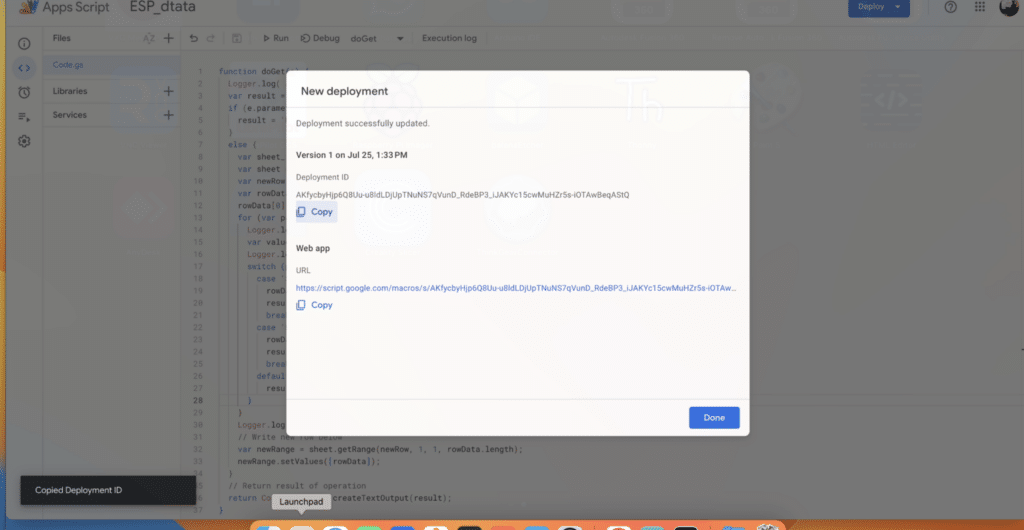
- Publish the App: Click on on the “Publish” menu on the high of the Apps Script editor and choose “Deploy as web app.”
- Set Deployment Permissions: Within the “Deploy as web app” dialog, you will note choices for “Who has access to the app.” Select “Anyone, even anonymous” to permit anybody to entry the app with out signing in to their Google accounts.
- Deploy the App: Click on on the “Deploy” button to deploy the app.
- Get the URL and App Script ID: After profitable deployment, you can be supplied with a URL. Copy and save this URL for later use. Moreover, be aware of the “App Script ID” which may be discovered within the URL of the Apps Script editor. It should look one thing like this:
https://script.google.com/d/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/edit. TheXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXis the App Script ID.
You have to the URL and the App Script ID later while you combine the IoT system along with your Arduino code.
With the deployment full, your IoT system is now accessible via the supplied URL, and it’s able to obtain and retailer information within the designated Google Sheet.


Coding

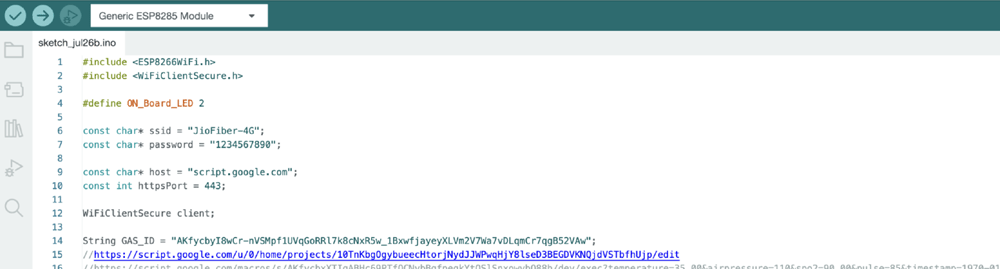
Within the code, we begin by together with the Wi-Fi library and organising the Wi-Fi credentials to connect with your Wi-Fi community. Subsequent, we set the App Script ID to your Google Sheet, which we saved earlier in FIG 7.
To add sensor information to Google Sheets, you’ll want so as to add the sensor library. Nonetheless, for demonstration functions, we’ll use a random quantity to simulate sensor information, as we’re solely exhibiting the method.
Now, let’s create the setup operate. Right here, you’ll configure the Wi-Fi connection and test if it’s efficiently linked to the web. After that, we’ll transfer on to the loop operate. This operate repeatedly sends the sensor information to Google Sheets.
Since we don’t have an actual sensor, we use a random quantity rather than precise sensor readings.
Nonetheless, in your precise setup, you’ll be able to simply substitute this with the proper sensor operate to acquire actual information.
When you’ve accomplished the code, add it to your platform, ensuring all the required libraries and dependencies are in place.
By following these steps, your IoT system will be capable to add sensor information to Google Sheets in actual time. Keep in mind to interchange the random quantity with the precise sensor readings when you’ve got the actual sensor linked.
Testing
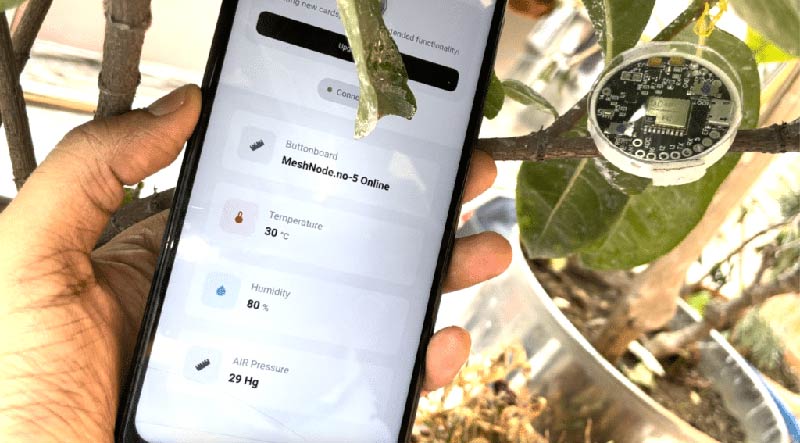
Nice job! Now, open the Google Sheet, and also you’ll witness the reside information being uploaded from the gadget we’ve created. In case you’ve used an precise sensor, the sheet will show real-time updates reflecting the precise information from the sensor.
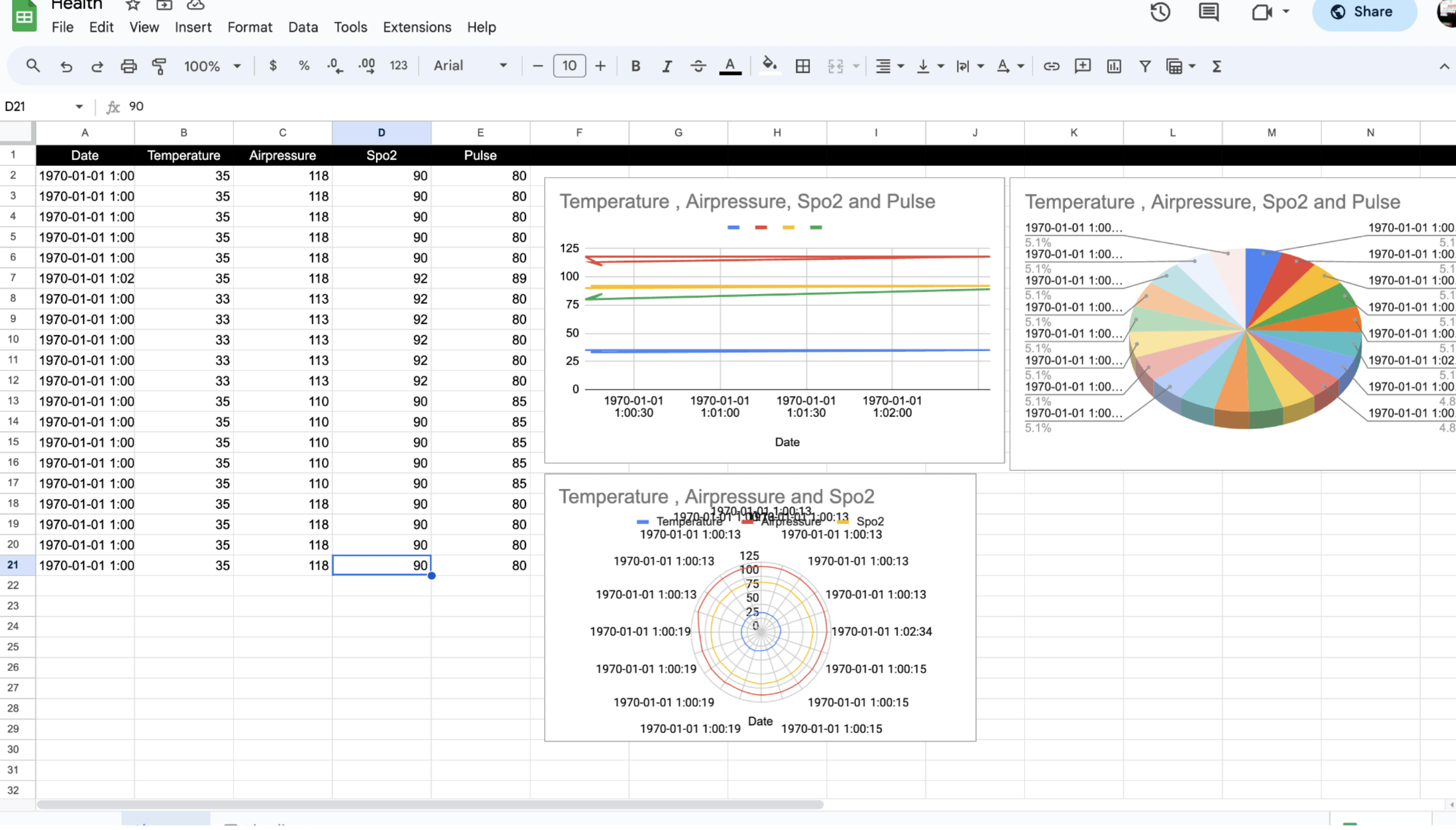
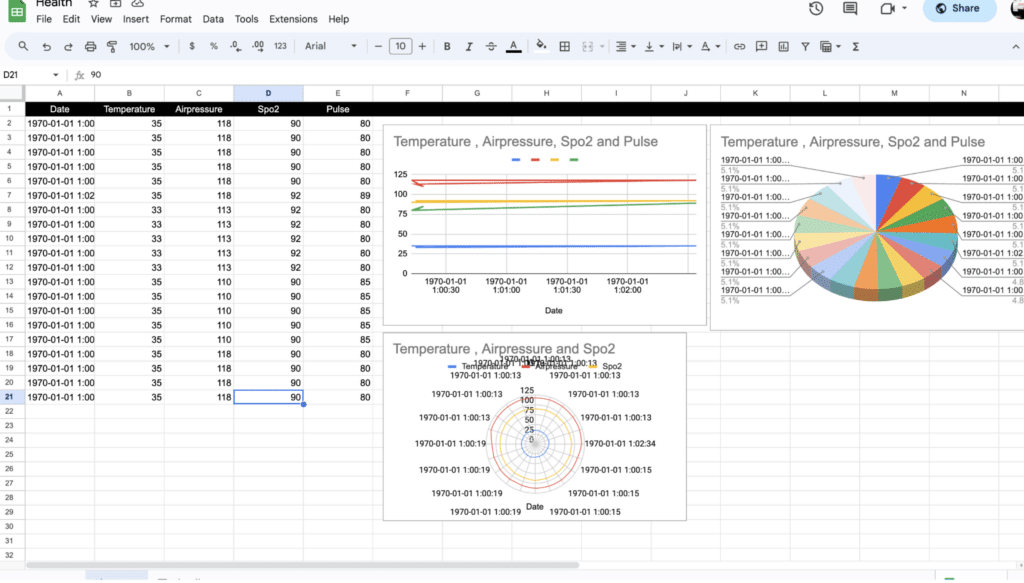
To take it a step additional, you’ll be able to make the most of the highly effective Google Sheets chart features to visualise the sensor information. These charts will mechanically replace with the newest readings, permitting you to observe tendencies and patterns effortlessly.
With reside information monitoring and interactive charts, you’ll have a complete view of the sensor information, enabling you to make knowledgeable selections and achieve invaluable insights from the information.
Congratulations on organising this dynamic IoT system, and revel in exploring the real-time information and its visualization in Google Sheets! 📊📈
Take a look at extra such fascinating initiatives and tutorials.