| **** 10/08/23 18:16:25 ****** PSpice Lite (October 2012) ****** ID# 10813 **** |
|
| Energy change for sinusoidal sign software |
| **** Circuit description |
| ******************************************************************** |
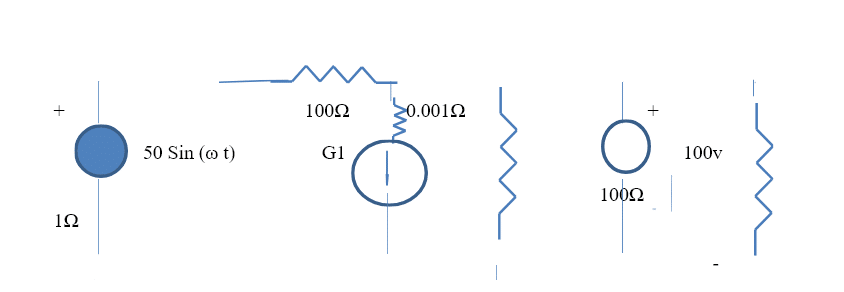
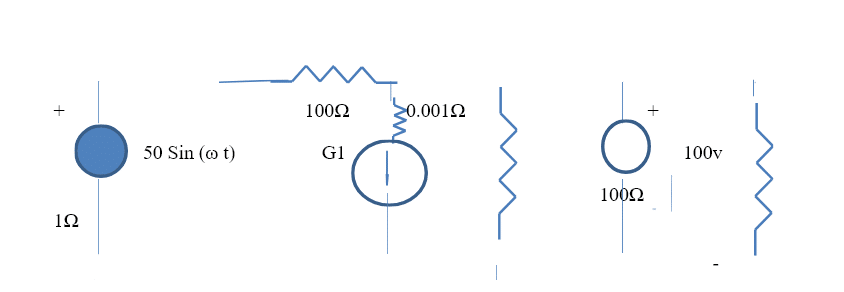
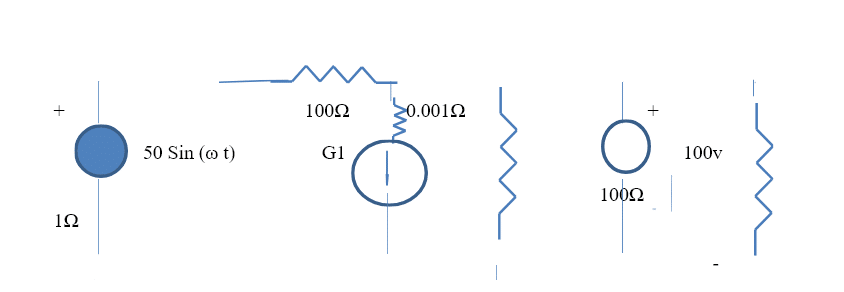
| V1 4 0 PULSE (0 100 0 0 0 0.2MS 0.4MS) |
| R40 4 0 1 |
| V10 1 0 SIN (5 50V 2500 0.15MS) |
| R12 1 2 100 |
| R20 2 0 100 |
| R23 2 3 0.001 |
| G1 3 0 POLY (2) 4 0 3 0 0 0 0 0 -1000 |
| *Second change simulation |
| I05 0 5 PULSE (0 100 0 0 0 0.2MS 0.4MS) |
| R50 5 0 1 |
|
| V2 6 0 SIN (5 25V 2500 0.15MS) |
| R67 6 7 50 |
| R78 7 8 0.001 |
| EA 8 0 POLY (2) 5 0 7 8 0 0 0 0 1E10 |
| R70 7 0 50 |
| .TRAN 0.0015MS 1MS |
| .PRINT TRAN V (4) V(1) V(2) |
| .PRINT TRAN V (5) V(6) V(7) |
| .OP |
|
| .finish |
|
| **** 10/08/23 18:16:25 ****** PSpice Lite (October 2012) ****** ID# 10813 **** |
|
| Energy change for sinusoidal sign software |
| **** Small sign bias resolution Temperature = 27.000 DEG C |
| ******************************************************************** |
| Node voltage |
| (1) 5.0000 (2) 2.5000 (3) 2.5000 (4) 0.0000 |
|
| (5) 0.0000 (6) 5.0000 (7) 100.0E-06 (8) 0.0000 |
| Voltage supply currents |
| Title Present |
|
| Complete energy dissipation 6.25E-01 watt |
| **** 10/08/23 18:16:25 ****** PSpice Lite (October 2012) ****** ID# 10813 **** |
|
| Energy change for sinusoidal sign software |
|
|
| **** Working level info Temperature = 27.000 DEG C |
| ******************************************************************** |
| **** Voltage-controlled present sources |
| Title G1 |
| I-source 0.000E+00 |
| **** Voltage-controlled voltage sources |
| Title EA |
| **** 10/08/23 18:16:25 ****** PSpice Lite (October 2012) ****** ID# 10813 **** |
|
| Energy change for sinusoidal sign software |
|
|
| **** Preliminary transient resolution Temperature = 27.000 DEG C |
| ******************************************************************** |
| Node voltage |
| (1) 5.0000 (2) 2.5000 (3) 2.5000 (4) 0.0000 |
|
| (5) 0.0000 (6) 5.0000 (7) 100.0E-06 (8) 0.0000 |
| Voltage supply currents |
| Title Present |
|
| V1 0.000E+00 |
| V10 -2.500E-02 |
| V2 -1.000E-01 |
|
| Complete energy dissipation 6.25E-01 watt |
|
|
| **** 10/08/23 18:16:25 ****** PSpice Lite (October 2012) ****** ID# 10813 **** |
|
| Energy change for sinusoidal sign software |
|
|
| **** Transient evaluation Temperature = 27.000 DEG C |
| ******************************************************************** |
| Time V(4) V(1) V(2) |
|
| 0.000E+00 0.000E+00 5.000E+00 2.500E+00 |
| 1.500E-06 1.000E+02 5.000E+00 4.950E-05 |
| 3.000E-06 1.000E+02 5.000E+00 4.950E-05 |
| 4.500E-06 1.000E+02 5.000E+00 4.950E-05 |
| 6.000E-06 1.000E+02 5.000E+00 4.950E-05 |
| 7.500E-06 1.000E+02 5.000E+00 4.950E-05 |
| 9.000E-06 1.000E+02 5.000E+00 4.950E-05 |
| 1.050E-05 1.000E+02 5.000E+00 4.950E-05 |
| 4.200E-05 1.000E+02 5.000E+00 4.950E-05 |
| 4.350E-05 1.000E+02 5.000E+00 4.950E-05 |
| 4.500E-05 1.000E+02 5.000E+00 4.950E-05 |
| 4.650E-05 1.000E+02 5.000E+00 4.950E-05 |
| 4.800E-05 1.000E+02 5.000E+00 4.950E-05 |
| 4.950E-05 1.000E+02 5.000E+00 4.950E-05 |
| 5.100E-05 1.000E+02 5.000E+00 4.950E-05 |
| 5.250E-05 1.000E+02 5.000E+00 4.950E-05 |
| 5.400E-05 1.000E+02 5.000E+00 4.950E-05 |
| 5.550E-05 1.000E+02 5.000E+00 4.950E-05 |
| 5.700E-05 1.000E+02 5.000E+00 4.950E-05 |
| 5.850E-05 1.000E+02 5.000E+00 4.950E-05 |
| 6.000E-05 1.000E+02 5.000E+00 4.950E-05 |
| 8.100E-05 1.000E+02 5.000E+00 4.950E-05 |
| 8.250E-05 1.000E+02 5.000E+00 4.950E-05 |
| 8.400E-05 1.000E+02 5.000E+00 4.950E-05 |
| 8.550E-05 1.000E+02 5.000E+00 4.950E-05 |
| 8.700E-05 1.000E+02 5.000E+00 4.950E-05 |
| 8.850E-05 1.000E+02 5.000E+00 4.950E-05 |
| 9.000E-05 1.000E+02 5.000E+00 4.950E-05 |
| 9.150E-05 1.000E+02 5.000E+00 4.950E-05 |
| 1.140E-04 1.000E+02 5.000E+00 4.950E-05 |
| 1.230E-04 1.000E+02 5.000E+00 4.950E-05 |
| 1.245E-04 1.000E+02 5.000E+00 4.950E-05 |
| 1.260E-04 1.000E+02 5.000E+00 4.950E-05 |
| 1.545E-04 1.000E+02 8.531E+00 8.446E-05 |
| 1.560E-04 1.000E+02 9.705E+00 9.608E-05 |
| 1.575E-04 1.000E+02 1.088E+01 1.077E-04 |
| 1.590E-04 1.000E+02 1.205E+01 1.192E-04 |
| 1.605E-04 1.000E+02 1.321E+01 1.308E-04 |
| 1.620E-04 1.000E+02 1.437E+01 1.423E-04 |
| 1.635E-04 1.000E+02 1.552E+01 1.537E-04 |
| 1.650E-04 1.000E+02 1.667E+01 1.651E-04 |
| 1.665E-04 1.000E+02 1.781E+01 1.764E-04 |
| 1.785E-04 1.000E+02 2.664E+01 2.638E-04 |
| 1.800E-04 1.000E+02 2.770E+01 2.742E-04 |
| 1.815E-04 1.000E+02 2.874E+01 2.845E-04 |
| 1.830E-04 1.000E+02 2.977E+01 2.947E-04 |
| 1.845E-04 1.000E+02 3.079E+01 3.048E-04 |
| 1.860E-04 1.000E+02 3.179E+01 3.147E-04 |
| 1.875E-04 1.000E+02 3.278E+01 3.245E-04 |
| 1.890E-04 1.000E+02 3.375E+01 3.341E-04 |
| 1.905E-04 1.000E+02 3.471E+01 3.436E-04 |
| 1.920E-04 1.000E+02 3.565E+01 3.529E-04 |
| 1.935E-04 1.000E+02 3.657E+01 3.620E-04 |
| 1.950E-04 1.000E+02 3.747E+01 3.710E-04 |
| 1.965E-04 1.000E+02 3.836E+01 3.797E-04 |
| 1.980E-04 1.000E+02 3.923E+01 3.883E-04 |
| 1.995E-04 1.000E+02 4.008E+01 3.967E-04 |
| 2.010E-04 1.000E+02 4.091E+01 4.050E-04 |
| 2.025E-04 3.333E+01 4.172E+01 4.039E-04 |
| 2.040E-04 0.000E+00 4.251E+01 2.125E+01 |
| 2.055E-04 0.000E+00 4.327E+01 2.164E+01 |
| 2.070E-04 0.000E+00 4.402E+01 2.201E+01 |
| 2.085E-04 0.000E+00 4.474E+01 2.237E+01 |
| 2.100E-04 0.000E+00 4.545E+01 2.272E+01 |
| 2.115E-04 0.000E+00 4.613E+01 2.306E+01 |
| 2.130E-04 0.000E+00 4.679E+01 2.339E+01 |
| 2.145E-04 0.000E+00 4.742E+01 2.371E+01 |
| 2.160E-04 0.000E+00 4.803E+01 2.402E+01 |
| 2.175E-04 0.000E+00 4.862E+01 2.431E+01 |
| 2.190E-04 0.000E+00 4.919E+01 2.459E+01 |
| 2.205E-04 0.000E+00 4.972E+01 2.486E+01 |
| 2.220E-04 0.000E+00 5.024E+01 2.512E+01 |
| 2.235E-04 0.000E+00 5.073E+01 2.536E+01 |
| 2.250E-04 0.000E+00 5.119E+01 2.560E+01 |
| 2.265E-04 0.000E+00 5.163E+01 2.581E+01 |
| 2.625E-04 0.000E+00 5.404E+01 2.702E+01 |
| 2.640E-04 0.000E+00 5.379E+01 2.690E+01 |
| 2.655E-04 0.000E+00 5.352E+01 2.676E+01 |
| 2.670E-04 0.000E+00 5.322E+01 2.661E+01 |
| 2.685E-04 0.000E+00 5.290E+01 2.645E+01 |
| 2.700E-04 0.000E+00 5.255E+01 2.627E+01 |
| 2.715E-04 0.000E+00 5.217E+01 2.609E+01 |
| 2.730E-04 0.000E+00 5.177E+01 2.588E+01 |
| 2.745E-04 0.000E+00 5.134E+01 2.567E+01 |
| 2.760E-04 0.000E+00 5.088E+01 2.544E+01 |
| 2.775E-04 0.000E+00 5.040E+01 2.520E+01 |
| 2.790E-04 0.000E+00 4.990E+01 2.495E+01 |
| 2.805E-04 0.000E+00 4.937E+01 2.468E+01 |
| 2.820E-04 0.000E+00 4.881E+01 2.441E+01 |
| 2.835E-04 0.000E+00 4.823E+01 2.412E+01 |
| 2.850E-04 0.000E+00 4.763E+01 2.381E+01 |
| 2.865E-04 0.000E+00 4.700E+01 2.350E+01 |
| 2.880E-04 0.000E+00 4.635E+01 2.318E+01 |
| 2.895E-04 0.000E+00 4.568E+01 2.284E+01 |
| 2.910E-04 0.000E+00 4.498E+01 2.249E+01 |
| 2.925E-04 0.000E+00 4.426E+01 2.213E+01 |
| 2.940E-04 0.000E+00 4.352E+01 2.176E+01 |
| 3.360E-04 0.000E+00 1.591E+01 7.953E+00 |
| 3.375E-04 0.000E+00 1.475E+01 7.377E+00 |
| 3.390E-04 0.000E+00 1.360E+01 6.798E+00 |
| 3.405E-04 0.000E+00 1.243E+01 6.217E+00 |
| 3.420E-04 0.000E+00 1.127E+01 5.633E+00 |
| 3.435E-04 0.000E+00 1.010E+01 5.048E+00 |
| 3.450E-04 0.000E+00 8.923E+00 4.461E+00 |
| 3.465E-04 0.000E+00 7.747E+00 3.874E+00 |
| 3.480E-04 0.000E+00 6.570E+00 3.285E+00 |
| 3.495E-04 0.000E+00 5.393E+00 2.696E+00 |
| 3.510E-04 0.000E+00 4.215E+00 2.107E+00 |
| 3.525E-04 0.000E+00 3.037E+00 1.519E+00 |
| 3.540E-04 0.000E+00 1.861E+00 9.303E-01 |
| 3.555E-04 0.000E+00 6.860E-01 3.430E-01 |
| 3.570E-04 0.000E+00 -4.863E-01 -2.432E-01 |
| 3.585E-04 0.000E+00 -1.656E+00 -8.278E-01 |
| 3.600E-04 0.000E+00 -2.821E+00 -1.411E+00 |
| 3.615E-04 0.000E+00 -3.982E+00 -1.991E+00 |
| 3.630E-04 0.000E+00 -5.139E+00 -2.569E+00 |
| 3.645E-04 0.000E+00 -6.289E+00 -3.145E+00 |
| 3.660E-04 0.000E+00 -7.434E+00 -3.717E+00 |
| 3.675E-04 0.000E+00 -8.571E+00 -4.286E+00 |
| 3.690E-04 0.000E+00 -9.701E+00 -4.851E+00 |
| 3.705E-04 0.000E+00 -1.082E+01 -5.411E+00 |
| 3.720E-04 0.000E+00 -1.194E+01 -5.968E+00 |
| 3.735E-04 0.000E+00 -1.304E+01 -6.520E+00 |
| 3.750E-04 0.000E+00 -1.413E+01 -7.066E+00 |
| 3.765E-04 0.000E+00 -1.522E+01 -7.608E+00 |
| 3.780E-04 0.000E+00 -1.629E+01 -8.144E+00 |
| 3.795E-04 0.000E+00 -1.735E+01 -8.674E+00 |
| 3.810E-04 0.000E+00 -1.839E+01 -9.197E+00 |
| 3.825E-04 0.000E+00 -1.943E+01 -9.715E+00 |
| 3.840E-04 0.000E+00 -2.045E+01 -1.023E+01 |
| 3.855E-04 0.000E+00 -2.146E+01 -1.073E+01 |
| 3.870E-04 0.000E+00 -2.245E+01 -1.122E+01 |
| 3.885E-04 0.000E+00 -2.343E+01 -1.171E+01 |
| 3.900E-04 0.000E+00 -2.439E+01 -1.219E+01 |
| 3.915E-04 0.000E+00 -2.533E+01 -1.267E+01 |
| 3.930E-04 0.000E+00 -2.626E+01 -1.313E+01 |
| 3.945E-04 0.000E+00 -2.717E+01 -1.359E+01 |
| 3.960E-04 0.000E+00 -2.806E+01 -1.403E+01 |
| 3.975E-04 0.000E+00 -2.894E+01 -1.447E+01 |
| 3.990E-04 0.000E+00 -2.979E+01 -1.490E+01 |
| 4.005E-04 3.333E+01 -3.063E+01 -2.966E-04 |
| 4.020E-04 1.000E+02 -3.145E+01 -3.113E-04 |
| 4.035E-04 1.000E+02 -3.224E+01 -3.192E-04 |
| 4.050E-04 1.000E+02 -3.302E+01 -3.269E-04 |
| 4.065E-04 1.000E+02 -3.377E+01 -3.344E-04 |
| 4.080E-04 1.000E+02 -3.451E+01 -3.416E-04 |
| 4.185E-04 1.000E+02 -3.900E+01 -3.861E-04 |
| 4.200E-04 1.000E+02 -3.955E+01 -3.915E-04 |
| 4.215E-04 1.000E+02 -4.007E+01 -3.967E-04 |
| 4.230E-04 1.000E+02 -4.057E+01 -4.016E-04 |
| 4.905E-04 1.000E+02 -3.522E+01 -3.486E-04 |
| 4.920E-04 1.000E+02 -3.451E+01 -3.416E-04 |
| 4.935E-04 1.000E+02 -3.377E+01 -3.344E-04 |
| 4.950E-04 1.000E+02 -3.302E+01 -3.269E-04 |
| 4.965E-04 1.000E+02 -3.224E+01 -3.192E-04 |
| 4.980E-04 1.000E+02 -3.145E+01 -3.113E-04 |
| 4.995E-04 1.000E+02 -3.063E+01 -3.032E-04 |
| 5.010E-04 1.000E+02 -2.979E+01 -2.950E-04 |
| 5.025E-04 1.000E+02 -2.894E+01 -2.865E-04 |
| 5.040E-04 1.000E+02 -2.806E+01 -2.778E-04 |
| 5.055E-04 1.000E+02 -2.717E+01 -2.690E-04 |
| 5.070E-04 1.000E+02 -2.626E+01 -2.600E-04 |
| 5.145E-04 1.000E+02 -2.146E+01 -2.124E-04 |
| 5.160E-04 1.000E+02 -2.045E+01 -2.025E-04 |
| 5.175E-04 1.000E+02 -1.943E+01 -1.924E-04 |
| 5.190E-04 1.000E+02 -1.840E+01 -1.821E-04 |
| 5.205E-04 1.000E+02 -1.735E+01 -1.717E-04 |
| 5.220E-04 1.000E+02 -1.629E+01 -1.613E-04 |
| 5.235E-04 1.000E+02 -1.522E+01 -1.506E-04 |
| 5.295E-04 1.000E+02 -1.082E+01 -1.071E-04 |
| 5.310E-04 1.000E+02 -9.702E+00 -9.604E-05 |
| 5.325E-04 1.000E+02 -8.572E+00 -8.486E-05 |
| 5.340E-04 1.000E+02 -7.434E+00 -7.360E-05 |
| 5.580E-04 1.000E+02 1.127E+01 1.115E-04 |
| 5.595E-04 1.000E+02 1.243E+01 1.231E-04 |
| 5.610E-04 1.000E+02 1.360E+01 1.346E-04 |
| 5.625E-04 1.000E+02 1.475E+01 1.461E-04 |
| 5.715E-04 1.000E+02 2.157E+01 2.135E-04 |
| 5.730E-04 1.000E+02 2.267E+01 2.245E-04 |
| 5.745E-04 1.000E+02 2.377E+01 2.353E-04 |
| 5.760E-04 1.000E+02 2.486E+01 2.461E-04 |
| 5.775E-04 1.000E+02 2.593E+01 2.567E-04 |
| 5.790E-04 1.000E+02 2.700E+01 2.673E-04 |
| 5.805E-04 1.000E+02 2.805E+01 2.777E-04 |
| 5.820E-04 1.000E+02 2.909E+01 2.880E-04 |
| **** 10/08/23 18:16:25 ****** PSpice Lite (October 2012) ****** ID# 10813 **** |
|
| Energy change for sinusoidal sign software |
| **** Transient evaluation Temperature = 27.000 DEG C |
| ******************************************************************** |
| Time V(5) V(6) V(7) |
|
| 0.000E+00 0.000E+00 5.000E+00 1.000E-04 |
| 1.500E-06 1.000E+02 5.000E+00 2.500E+00 |
| 3.000E-06 1.000E+02 5.000E+00 2.500E+00 |
| 4.500E-06 1.000E+02 5.000E+00 2.500E+00 |
| 6.000E-06 1.000E+02 5.000E+00 2.500E+00 |
| 3.150E-05 1.000E+02 5.000E+00 2.500E+00 |
| 3.300E-05 1.000E+02 5.000E+00 2.500E+00 |
| 3.450E-05 1.000E+02 5.000E+00 2.500E+00 |
| 3.600E-05 1.000E+02 5.000E+00 2.500E+00 |
| 3.750E-05 1.000E+02 5.000E+00 2.500E+00 |
| 3.900E-05 1.000E+02 5.000E+00 2.500E+00 |
| 1.470E-04 1.000E+02 5.000E+00 2.500E+00 |
| 1.485E-04 1.000E+02 5.000E+00 2.500E+00 |
| 1.500E-04 1.000E+02 5.025E+00 2.512E+00 |
| 1.515E-04 1.000E+02 5.589E+00 2.794E+00 |
| 1.530E-04 1.000E+02 6.178E+00 3.089E+00 |
| 1.545E-04 1.000E+02 6.766E+00 3.383E+00 |
| 1.560E-04 1.000E+02 7.353E+00 3.676E+00 |
| 1.725E-04 1.000E+02 1.365E+01 6.826E+00 |
| 1.740E-04 1.000E+02 1.420E+01 7.102E+00 |
| 1.755E-04 1.000E+02 1.475E+01 7.374E+00 |
| 1.770E-04 1.000E+02 1.529E+01 7.644E+00 |
| 1.785E-04 1.000E+02 1.582E+01 7.911E+00 |
| 1.800E-04 1.000E+02 1.635E+01 8.175E+00 |
| 2.340E-04 0.000E+00 2.921E+01 5.842E-04 |
| 2.355E-04 0.000E+00 2.935E+01 5.870E-04 |
| 2.370E-04 0.000E+00 2.948E+01 5.896E-04 |
| 2.385E-04 0.000E+00 2.959E+01 5.918E-04 |
| 2.400E-04 0.000E+00 2.969E+01 5.938E-04 |
| 2.415E-04 0.000E+00 2.978E+01 5.955E-04 |
| 2.430E-04 0.000E+00 2.985E+01 5.969E-04 |
| 2.505E-04 0.000E+00 3.000E+01 5.999E-04 |
| 2.520E-04 0.000E+00 2.999E+01 5.997E-04 |
| 2.535E-04 0.000E+00 2.996E+01 5.992E-04 |
| 2.745E-04 0.000E+00 2.817E+01 5.634E-04 |
| 2.835E-04 0.000E+00 2.662E+01 5.323E-04 |
| 2.850E-04 0.000E+00 2.631E+01 5.263E-04 |
| 2.865E-04 0.000E+00 2.600E+01 5.200E-04 |
| 2.880E-04 0.000E+00 2.568E+01 5.135E-04 |
| 2.895E-04 0.000E+00 2.534E+01 5.068E-04 |
| 2.910E-04 0.000E+00 2.499E+01 4.998E-04 |
| 4.155E-04 1.000E+02 -1.642E+01 -8.209E+00 |
| 4.170E-04 1.000E+02 -1.672E+01 -8.358E+00 |
| 4.185E-04 1.000E+02 -1.700E+01 -8.500E+00 |
| 4.335E-04 1.000E+02 -1.916E+01 -9.582E+00 |
| 4.350E-04 1.000E+02 -1.931E+01 -9.654E+00 |
| 4.530E-04 1.000E+02 -1.997E+01 -9.986E+00 |
| 4.665E-04 1.000E+02 -1.916E+01 -9.582E+00 |
| 4.680E-04 1.000E+02 -1.901E+01 -9.503E+00 |
| 5.745E-04 1.000E+02 1.439E+01 7.193E+00 |
| 5.760E-04 1.000E+02 1.493E+01 7.464E+00 |
| Job concluded |