
All that now we have now now learnt beforehand two articles would go down the river if we don’t implement an correct picture site positioning technique. Picture site positioning performs a significant carry out in your widespread site positioning technique and is necessary for web pages that share tutorials. Ponder the complete friends you’ll be dropping in case your footage weren’t named improperly, didn’t have ‘alt’ tags or worse, hosted on totally completely completely different servers.
WordPress Picture site positioning Errors
We’ll go to the easiest errors relating to picture site positioning – and advocate the suitable countermeasures.
You’re not utilizing Related Pictures
Meet Ronald and company
Imaging you and your buddies are having a excessive dialogue on which mode to maneuver to take to your upcoming journey. Each the interstate bus and the flight seem like good selections – nonetheless you’re caught on the funds versus time debate. There are two groups – spearheaded by Ronald and Jeremy. Ronald needs to catch a flight so he wouldn’t ought to reschedule his Friday conferences. Jeremy nonetheless, being an admirer of Mom Earth, doesn’t concepts looking for and selling his assembly schedule to be taught from the scenic magnificence that lay forward contained in the interstate bus journey. In any case, each member contained in the journey group picks sides – those that don’t want a ten-hour extended bus journey are with Ronald on the wrestle. The opposite crew who should admire Mom Nature’s magnificence uncover it totally necessary to take the bus.
Both facet are attempting their stage finest to steer the opposite to take their facet. Amidst what appeared to be plenty of the essential discussions of their lives, Ron made the error of uttering the next phrases:
RON: Hey guys, I’m advantageous with every mode of transport. Who ought to babysit my cat over the weekend?
JEREMY: What? You presumably can depart it at Emily’s place! Wait, why are we even discussing this?
GUY FROM JEREMY’S TEAM: Yeah, don’t you see we’re within the midst of a significant dialog?
GUY ON ROLAND’S TEAM: Come on, man!
ROLAND: What the hell Ron! Can’t you see we’re within the midst of a disaster correct proper right here?
RON (freaked out a bit little bit of bit): Okay, okay, I’ll depart Sarah with Emily. Jeez.
COLLECTIVELY: Rattling it, Ron! You frequently do that…
And the focus on resumes.
You don’t should be Ron now, do you? That’s the an an identical with relevancy. Pictures are value a thousand phrases. Nonetheless for those who occur to happen to’re not cautious, chances are you’ll lose the precise explicit individual’s consideration in a particular put collectively of thought.

You’re presumably considering of New York right about now
One amongst many first ideas of along with a picture to your submit is to bolster the technique you focus on your thought. Pictures are designed to ship worth.
That’s why tutorials are crammed with screenshots, and theme lists deal with displaying among the many most interesting bits/demos of every theme.
This worth is more likely to be (a) informative in nature, (b) carry a visible or emotional impact or (c) a mix of each. The best footage are most steadily a mix of the three.

Event of Github’s Touchdown Internet internet web page – An illustration of a developer at his work desk
That being stated, there is no such thing as a such factor as a such issue as a level of utilizing a picture for the sake of along with one. Such actions are typically counterproductive. Then as soon as extra, the precise picture might ship multi-fold income to your conversions.
The above screenshot is Github’s truly thought of one in every of many touchdown pages. Let’s take a look on the picture. First off, you’ll uncover that this picture is certainly a vector illustration. The illustration overcomes any and all racial/ethnic boundaries. Plus, the color blue which is in tune with the general shade scheme of the online internet web page nullifies any unconscious profiling. A wonderful event of the proper use of a picture – coupled with superb copy and CTA – making an mandatory touchdown web internet web page.
You’re Not Concentrating on Picture Filename
I get it – creating fine quality tutorials is tough work. Every step should be articulately documented and nevertheless not so descriptive that your readers take it as an insult to their intelligence.
If you’ve labored on an 1800-word tutorial and coated over a dozen screenshots, it’s fairly easy to get persuaded and use names akin to screenshot-1, screenshot-17, and so forth.
Nonetheless really, that totally hurts your site positioning.

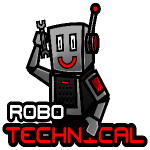
WordPress permalink settings
Give it some thought – if somebody have been looking out for one factor remotely associated to the picture confirmed above – would they use ‘screenshot-1’ or ‘image-1’ or are they extra additional susceptible to search for “learn to flip off permalinks in WordPress”
On a associated observe, for those who occur to need to give it your 100% to picture site positioning, then add a TITLE attribute to the pictures as correctly. The worth of this TITLE tag is more likely to be your picture’s filename.
You’re Not Defining ALT tags
ALT tags stand for quite a few textual content material materials of a picture. It must be utilized in each picture regardless dimension, precedence or one factor of the like. Very merely put ALT tags are a high stage view of your picture. What does your picture signify contained in the literal sense?
ALT tags are utilized by serps to crawl your picture. If the picture can’t be rendered, the ALT tag of the picture is used as an alternative. ALT tags are furthermore utilized by screen-readers for individuals who’ve misplaced their eyesight.
For instance, the ALT tag or descriptive textual content material materials of our earlier screenshot is more likely to be:
Screenshot of the WordPress dashboard displaying the permalinks settings, with the default various checked.
Writing detailed ALT tags is often a exact bummer, nonetheless the efforts repay. Sadly, I couldn’t uncover a gift research which shows enchancment in pure friends as a consequence of ALT tag optimization. Most of them are strategies in boards. Within the occasion you happen to occur to return once more all by such evaluation, do share them with us!
You Are Key phrase Stuffing Your TITLE and ALT tags
Key phrase stuffing is principally like along with all of your well-liked key phrases merely to get some last-mile site positioning juice. Nonetheless, really, it’s like utilizing poor fine quality oil in your well-oiled automotive contained in the making. Google is barely getting smarter day-to-day, which signifies that it is aware of everytime you’re making an attempt to mess with it. Finish consequence? Your site positioning scores a penalized.
A typical event of a key phrase stuffed ALT tag may presumably be:
Screenshot of the WordPress dashboard displaying the permalinks settings, with the default various checked BEST FREE AND PREMIUM WORDPRESS THEMES WPEXPLORER
My suggestion? Don’t take the shortcut. You’ve labored arduous to stipulate your ALT tags – the fruits of your labour will regulate to.
You’re Not Utilizing Picture Captions
The problem about ALT and TITLE tags is that they aren’t really seen to the reader/purchaser. Engines like google like google and yahoo adore it, nonetheless as an individual studying your article, I really don’t hover over the picture to see your quite a few textual content material materials, heaps lots a lot much less open the picture in a mannequin new tab simply so I might see the filename. (In any case, if I have been saving a picture, a pleasant, descriptive filename would positively make my day!)
We’ve established that ALT and TITILE tags, regardless of how necessary for site positioning, do not most likely play a extreme carry out inside the customer’s studying expertise.
That is the place captions could be present in. In accordance with a Kissmetrics research, it was discovered that picture captions get research 300% higher than the precise physique copy. That’s a heck of far more eyeballs than anticipated.

Responsive design. That is an event of a picture caption!
In case your captions are catchy, then there’s a good likelihood that the reader will stick by way of and skim what you will have to say. Give it some thought this vogue:
- TITLE tag is a succinct filename for the picture file
- ALT tag is a descriptive write-up of the contents of the picture
- Caption is for the reader. It’s a mixture of the TITLE and ALT tags designed to bolster the consumer’s studying expertise.
You Haven’t Submitted an Picture Sitemap
An internet site on-line is principally a set of a bunch of interlinked HTML pages. A sitemap is a doc containing info on how the complete pages of your web site on-line is structured. These usually don’t comprise info your web site on-line’s footage.
That is the place picture sitemaps could be present in. The Udinra All Picture Sitemap is the perfect plugin for the job. The plugin helps picture slider plugins akin to NextGen Gallery and Envira Gallery; eCommerce plugins akin to WooCommerce, Easy Digital Downloads, and web internet web page builder plugins akin to Seen Composer, Website Origin, and so forth.
Picture Effectivity Optimization

An web website’s widespread effectivity is a vital consider site positioning. Inside the case of effectivity optimization, nothing is nice – there’s frequently room for enchancment. Take a gift event the place Google decreased its emblem from 14,000 bytes to 305 bytes and nonetheless continues to evolve.
Following are just some picture optimization ideas we shared in our earlier posts.
You’re Not Optimizing your Pictures
- Among the many many most interesting methods to optimize your footage is to make the most of units akin to TinyPNG to cut once more and optimize the file dimension.
- You furthermore should stipulate a max dimension for all of your footage and resize all footage which may be bigger than the max dimension.
- Nonetheless prior to you get began with the above, you’re going to ought to study the correct format for saving a picture.
I’m assuming you have already got this in place. If not, please endure our first put up – it’s all we focus on!
You’re Not Utilizing Responsive Pictures
All of us use responsive web websites. It’s totally necessary to have a mobile-friendly web site on-line these days. Within the occasion you happen to don’t, you’re doubtlessly dropping out on prospects, and to not stage out site positioning rating. (Constructive, Google will actually penalize you in case your web site on-line will not be cell good.)
Now let’s discuss responsive footage. With WordPress 4.4, the responsive footage property is enabled by default. If you add a picture, WordPress creates a wide range of variations of it, for quite a few present show sizes.
With the mannequin new assist for responsive footage, WordPress contains the complete obtainable sizes of a picture correct proper right into a srcset attribute. This enables the web browser to select from the options and procure probably most likely essentially the most acceptable picture dimension, primarily based on the machine’s present show dimension. The browser ignores the others—doubtlessly saving bandwidth and dashing up web internet web page load occasions contained in the course of.
If for some goal, you haven’t up to date to WordPress 4.4, you benefit from the RICG Responsive Pictures plugin to get the an an identical set of selections. In case you may be on the newest model of WordPress, you actually do not need this plugin.
You’re Not Utilizing a Free CDN
The second technique to bolster effectivity is by utilizing a free CDN akin to Photon from the extraordinarily widespread Jetpack module. We love Jetpack for lots of causes and Photon is only one of them. Within the occasion you happen to have been questioning what Photon is – it’s a free picture CDN service from WordPress. Jetpack’s Photon module takes all the pictures out of your site and retailers it in WordPress.com’s worldwide content material materials supplies distribution neighborhood. Pictures are offloaded from you server, loaded sooner and likewise you save on bandwidth prices. What else might you need?
You’re Not Lazy Loading Pictures

Smelly cat, lazy cat, what are they feeding you?
With lazy loading enabled, the pictures are loaded as quickly as they seem in your viewport. For instance, let’s say you’re studying a 2000-word article on among the finest podcasting choices for WordPress. You don’t want to take a look at all the pictures until you attain the tip of the article. Enabling lazy loading drastically reduces the load occasions and saves each your and the consumer’s bandwidth.
The BJ Lazy Load plugin is your reply. With over 50,000 energetic installations, likelihood is you may’t go unsuitable. Pay money for and activate the plugin and let the magic begin with one click on on on.
Nonetheless, on the flip facet, there are some potential pitfalls relating to lazy-loading footage. In case you are not cautious, chances are you’ll run the opportunity of injuring your site positioning scores. Leisure assured, for those who occur to happen to utilize the truly useful plugins you’ll be sorted. Furthermore, for those who occur to happen to do use completely completely different lazy login plugins, attempt the Fetch as Google for web sites to ensure that all of your content material materials supplies is more likely to be crawled precisely by serps.
A Few Solutions on Picture Utilization
The next ideas shouldn’t be thought-about as errors, nonetheless extra of basic pointers which may enhance the standard of your content material materials supplies.
Steer Away from Generic Inventory Footage

What’s the very very very first thing that entails your concepts everytime you see this picture?
Nothing is extra off-putting the an an identical picture of a purchaser assist authorities smiling at you contained in the Contact Us web internet web page. Or an apparent inventory {{photograph}} of fashions in an About Us or worse, Be part of Us web internet web page. All people seems to be so accustomed to them, that we’ll nearly instantaneously acknowledge them. Within the occasion you need a prospect or a purchaser to achieve out to you – every have an mandatory assist crew {{photograph}} within the market or be easy – make a useful contact kind. Nonetheless don’t (for the love of God) use a inventory picture in your About Us, Be part of Us or Contact Us pages. Correct this second, they might most positively set off extra injury than good.
Use GIFs When Doable

Happiness is Nicolas Cage. Present: GIPHY
With the rising standing of GIFs ranging from 4chan to 9GAG to all predominant social networks (sure, I’m making an attempt right at your Fb and Twitter) and keyboards supporting it; there is no such thing as a such factor as a such issue as a denying the fact that GIFs are correct proper right here to remain. Within the occasion you happen to contemplate using GIFs in your posts (and have made your peace with the precise truth), GIPHY is a wonderful place to go looking good GIF footage!
Use Licenses Fastidiously – #CC0
They’re saying that one can by no means be too cautious. No, I’m not asking you to begin out out organising your post-apocalyptic bunker. Nonetheless relating to licensing footage, it’s best to go for CC0 ones that are free to amass and use. In case you have received a wonderful selling funds, go forward and buy a Shutterstock subscription and procure some good royalty-free photos to your weblog and newsletters.
Conclusion
Wrapping up this submit sequence, allow us to evaluation what now we have now now learnt thus far:
- Use the proper picture format
- Solutions on importing inventory photos to weblog posts
- Picture optimization – dimension, dimensions, fine quality and saving for the web
- Picture administration when WordPress site URL modifications
- Importing exterior footage in WordPress
- Stopping picture hotlinking in WordPress
- Frequent errors in WordPress picture site positioning
- Lazy loading footage
- Picture sitemaps in WordPress
- Responsive footage in WordPress
What are your ideas on this submit sequence? Are they lacking an mandatory tip? Inform us contained in the strategies beneath.